
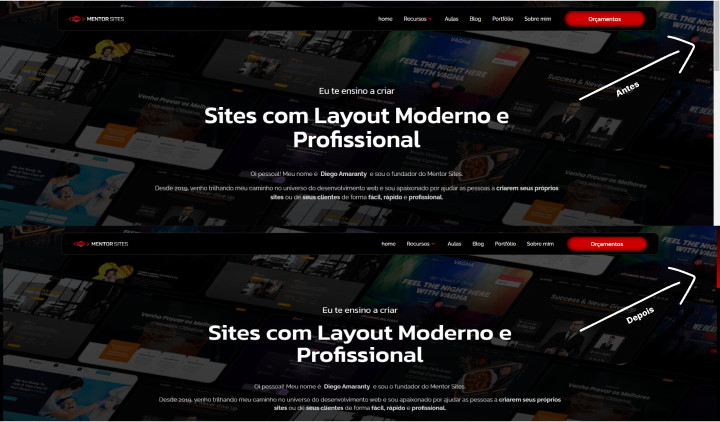
Como customizar a barra lateral (ou vertical) do site WordPress de forma simples e rápido
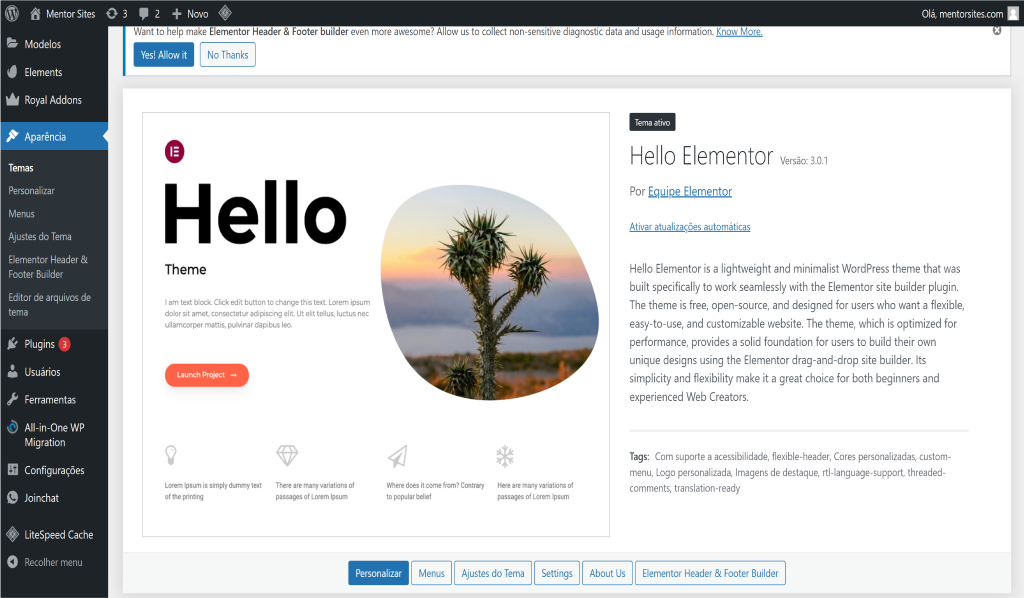
Ola, vou deixar um codigo para você colar no campo de CSS em personalisar no WordPress, veja o vídeo e siga o passo a passo.
Código CSS
::-webkit-scrollbar{
width: 0.9vw;
background: #000;
}
::-webkit-scrollbar-thumb{
background: -webkit-linear-gradient(transparent,#30ff00);
background: linear-gradient(transparent,#d00000);
border-radius: 20px;
}
Veja o vídeo e siga o passo a passo.
Copie e cole assim como eu ensinei no vídeo a baixo, clieque na imagem para ver o vídeo e boa sorte.
Conclusão
Gostou deste vídeo? Se ele foi útil para você, então eu te convido a dar o próximo passo na sua jornada de criação. Inscreva-se no meu canal do YouTube, onde compartilho tutoriais exclusivos que vão acelerar o seu aprendizado e desbloquear novas possibilidades para os seus projetos. Não perca a chance de dominar as ferramentas e técnicas que vão te levar ao próximo nível. Clique em quero aprender e descubra mais!
Mentor Sites
Desvendando os Segredos da Criação de Sites com Diego Amaranty.
Oi pessoal! Meu nome é Diego Amaranty e sou o fundador da Mentor Sites. Desde 2019, venho trilhando meu caminho no universo do desenvolvimento web e sou apaixonado por ajudar as pessoas a criarem seus próprios sites de forma autônoma e eficaz.
Desenvolvimento de sites
Posts mais recentes
Hostinger - Hospedagem + Domínio grátis
01 - Domínio grátis por 12 meses
02 - Migração de sites grátis
03 - Suporte ao cliente 24h
Aulas Gratuitas no YouTube
Aprenda a criar sites profissionais de forma fácil e profissional, espero no YouTube.